 | ||
 | Data Integration |  |
Tables | ||
 |  |
Tables store structured data
Tables provide the storage of structured data, and form part of the relational database functionality of the system.
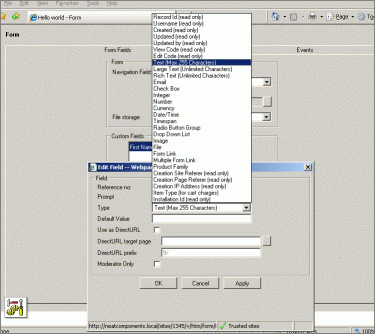
Each Table is configured to have a set of Fields (and there is a wide range of datatypes that each field can be), and the Table can then have any number of Records.
Tables can be linked to each other to allow complex data structures and relationships to be modelled.

Common examples are for brochure request forms, booking requests, feedback comments - any situation where there needs to be an easy way to request specific information from the website visitor and have the response emailed to another party.
The system provides a very flexible construction interface, with an unlimited number of custom fields. The resulting contents can be emailed automatically, and the system manages the 'courtesy' webpage response.
Joining Tables
Table joins are discussed in the Queries & Views section here...In neatComponents a Table does a lot more than a 'traditional' table - for example it handles email integration.
Tables to Create Structure
In the most simple type of brochure-ware website it is sufficient to create and style webpages one at a time.
When websites get larger, and when there is more than one person working on the site, building in this ad hoc manner rapidly gets out of control: content gets misplaced and styles begin to vary.
neatComponents uses the Table Component to structure data input so that display can be managed by the website itself. Tables normally work in a relationship with other components within the system which control which aspects of the information are used and where they are displayed - the Query and the View.
This does involve some initial setup, but the rewards are a powerful and flexible site, that can be worked on by a lot of contributors and never lose the house style. Separating the data - the content - of the website from the structure of the site itself also means that if the organizational image changes, the entire site can be re-liveried in a fraction of the time it would normally take.
Tables to manipulate data
neatComponents provides designers with a rich array of tools for manipuating data. It is possible to easily link tables together and arrange for the display of data on a page to be conditional on circumstances - or have a Multirecord Link. All with simple console-style check-box controls without any coding.
Configuration tip - naming conventions:Whilst you can give a table any name you like, it is usually best to use a singular noun, eg:
Product
Vehicle
Plant(Clearly the system doesn't care what names you choose - but this convention will make the various pickers make more sense to you as you continue configuring the site)
You can rename a Table (or indeed any other component) at any time, and you will not lose any information or configuration linkages (since, behind the scenes, the system does everything by numbers anyway, just displaying the names to you)
External Data Sources
Read about Data Integration here...
There are a number of ways of bringing data into tables other than direct collection from the application or website. These are fully discussed at Data Integration and include the following:
XML Lookup
The External Lookup Data Feed component provides a powerful schedulable interface to pull data into a site from XML, RSS, & Atom feed sources. Read about the External Lookup Data Feed here...
Bulk CSV Import
A simple method of transferring large amounts of data from legacy data sources, or third-party data.
Read about Bulk CSV import here...
Email Form Loader
The Email Form Loader component allows emails to be read from disk and loaded into a Form.
Read about the Email Form Loader here...
Copyright © 2025 Enstar LLC All rights reserved |

