 |
clearString neatComponents
|
|
clearString neatComponents Sections and Inheritance |
 | ||
 | Application Development |  |
Sections and Inheritance | ||
 |  |
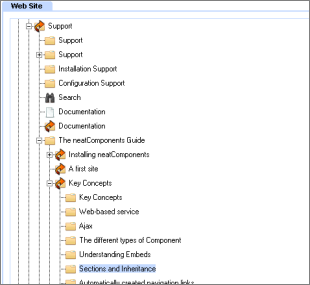
All sites are made of a collection of pages, arranged in a tree structure.
Why is this important?
- Enabling easy organisation of any quantity of sections and pages.
- Easy to set up a consistent look using inheritance.
- Saves time - and money - in making changes over the lifetime of the site.
A key architectural feature of the system is that all the pages in the site are logically arranged in a tree-like hierarchy. This may not be visibly apparent to the site visitor (the appearance of the site is totally under your control), but the hierarchical structure helps you manage the style, behavior and permissions throughout the site in a logical manner and without having to duplicate any work.
Inheritance
For example, if you wanted all the pages within a certain section of the site to all have the same background color, you can set this in one place in the containing section, and the system will ensure any existing pages, plus any that are added later, all get the correct color. And if a page is moved out of that section and into one that calls for a different color, the color is changed automatically.
Read more about Inheritance here...

Behavior Editor
The Behavior Editor controls the display of inherited values.
Settings in the Behavior Editor are inherited on a per component basis, so normally it is only necessary to set the display rules at the 'top of the tree' and the values will be automatically inherited by the same components below.
Inherited values will be show in grey in the Behavior Editor dialog, and grey struckout if they are being over-ridden.
Copyright © 2025 Enstar LLC All rights reserved |

