 |
clearString neatComponents
|
|
clearString neatComponents Navigating the site |
 | ||
 | Application Development |  |
Navigating the site | ||
 |  |
neatComponents websites have inherent navigation - each page and component knows where it is within the site and that is displayed in the navigation system.
Navigation respects the Access Permissions of the pages and Components, so it will not show visitors to the website pages or sections that they are not entitled to see. A neatComponents website will not tantalize the visitor by showing them a link in the navigation and then deny them access to that information.

Navigation configuration
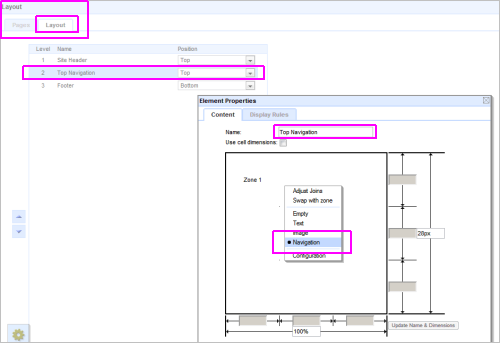
Navigation controls are accessed via the Floating Toolbox, in the Layout-tab. There you can [Edit] an existing Navigation layout element, or make a new one by creating a new Layout Element, and then right-click the control dialog to set the Layout Element Zone to be 'Navigation'.
Navigation can be set to fly-fly out (or drop-down) as appropriate - as you will observe in the various sections of this website. Navigation can be styled in the normal ways - for size, font, background and so on.
Navigation is a characteristic of Layout Elements and so can be displayed in numerous ways on different pages if the Designer wishes.
The system manages the display of navigation links throughout the site, ensuring that if a page is moved, or renamed, all the links are automatically updated throughout the site.
Why is this important?
- Saves time.
- Keeps the site consistent.
- Security - allows different groups of users to see different parts of the site.
Almost every site relies on arrays of links - navigation - to allow users to quickly move from page to page. These can range in sophistication from a simple list to multiple tiers of links. Whatever their appearance, the issues are the same.
Navigation the hard way It would be possible, although tedious, to enter all the navigation links on each page manually, but this would have a number of drawbacks:
|
neatComponents manages all this automatically.
Whenever a page is added, moved, renamed, or deleted, the links are immediately updated in all pages, with no extra steps being needed to be taken at all.
Whilst the tedious updating is taken care of by the system, you still have complete control over the appearance. You have a full set of styles that can be applied to the links, so they can appear as buttons, panels, or whatever, in any font, size or color.
And by setting permissions on pages, you can ensure that different groups of users only see links to pages they are supposed to. (Of course the security model is more than it automatically hiding links to secure content - the pages themselves are inaccessible without the correct login even if the URL is known)
A note on 'Accessibility' There is often a temptation in web design to use graphics for navigation links. Whilst there is nothing wrong in having background images behind links, if the text on the links is part of the image, it can cause problems both for the designer (in maintaining the images) and for visitors (in reading them). Therefore in neatComponents links are always rendered as text objects, making them accessible to screenreaders to comply with Disability Discrimination laws. (Section 508, etc). |
Copyright © 2025 Enstar LLC All rights reserved |

