 |
clearString neatComponents
|
|
clearString neatComponents Configuring navigation |
 | ||
 | Application Development |  |
Configuring navigation | ||
 |  |
Getting the site navigation configured correctly is arguably what 'makes' a site. You could say that the rest is just a matter of window dressing, and filling in the bodies of the pages.
Given its central role, is is easy to see why setting up navigation will involve configuration in a number of different places within the system. Of course the good part is that once set up, it will take care of itself, and cope with any changes to the structure of the site without further intervention.

Site Structure
The first stage is to create the site structure by adding in to the site tree the various sections and pages that will make it up. Initially it isn't necessary to add them all in, but the closer you can get to the final structure the better, as you'll be able to easier gauge aspects like how much space the navigation uses.
Layout Elements and Navigation Zones
The next stage is to insert some Layout Elements around the edges of the page, wherever you want the navigation to appear, and insert some Navigation Zones in these Layout Elements.
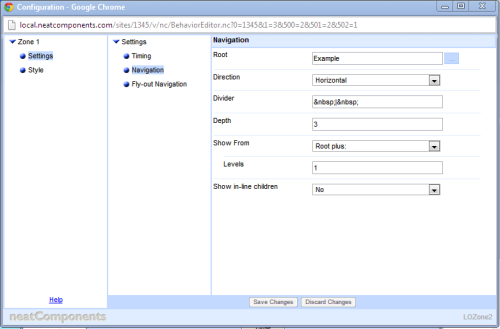
Navigation Properties
You can then configure the Navigation Zones - specifying which level of the site tree they should show, and, if you want the navigation to fly-out, how deep down the tree you want them to reach.
Navigation Styles
To make the navigation match your design, you'll want to set the navigation's Styles - size, color, font, etc.
Page Properties
You may then want to further customise the look by specifying in the Layout Manager that certain Sections should appear differently, or be hidden. In the same place you can also specify if you want some sections not to fly-out as much as others.
Specialised extras
Finally, there are some specialised settings you can make if you want to show names in the navigation that are taken not from the Site Tree, but from your data Forms and Queries.
Configuration Tip
Q. Is it possible when creating navigation buttons in the "links" "borders section" to create a curved edge rather than the choices that are in the drop down i.e. solid, double, groove, ridge etc...?
A. The 'short' answer is no, but of course there is a longer answer .... which is that you can achieve all sorts of more graphical effects by use of the background image property. So, for example, create your ideal border in Photoshop, and save it as a GIF or JPG before uploading it to the Style background. This works best obviously if you have the navigation buttons set to be a fixed size.
Copyright © 2025 Enstar LLC All rights reserved |

