 | ||
 | Building & Styling Applications |  |
Using Image Zones | ||
 |  |

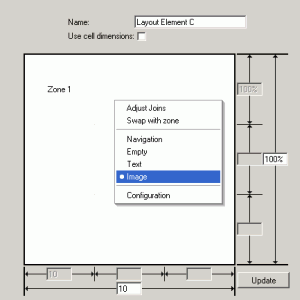
Layout zones can be set to Images, by right-clicking in the zone and selecting Images from the context menu.
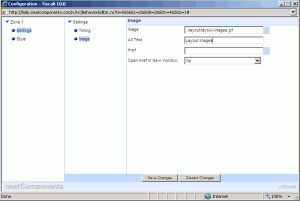
Once the zone is set to be Images , images can be uploaded and selected using the Configuration | Settings option .
Configuration tips

1.) Layout Zone images are uploaded from:
Configuration | Settings - Images
2.) When creating 'banner' page headings or other usages of images in Layout Zones, pay attention to the Style set for the Image Zone (Configuration | Settings | Style) to control background color, padding, etc.
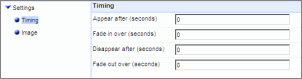
 3.) Pay attention to the Configuration | Settings - Timing option. Sophisticated timed image effects are easy to achieve with this control.
3.) Pay attention to the Configuration | Settings - Timing option. Sophisticated timed image effects are easy to achieve with this control.
Copyright © 2025 Enstar LLC All rights reserved |

