Themes are primarily used to store values used by the Styles in the Behavior Editor. 
Open the Behavior Editor on a page, and go to the Styles. Choose a style setting whose value you want to store in a theme.
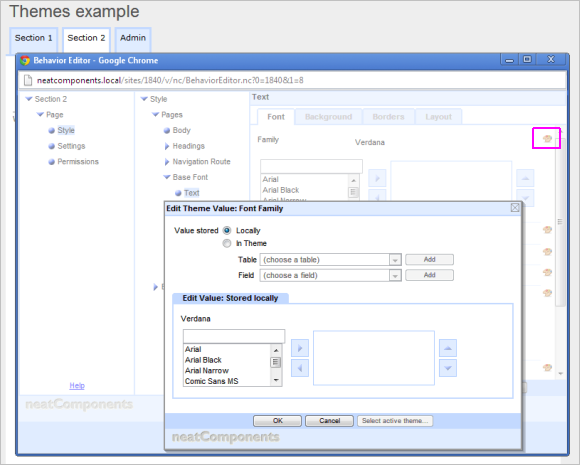
Click the palette icon  to the right of the setting. to the right of the setting. A dialog appears. At the top of the dialog, a radio button shows the value is stored locally. This means the value is not using a theme, and is held in the Behavior Editor. Select the alternate radio button option ‘In Theme”. 
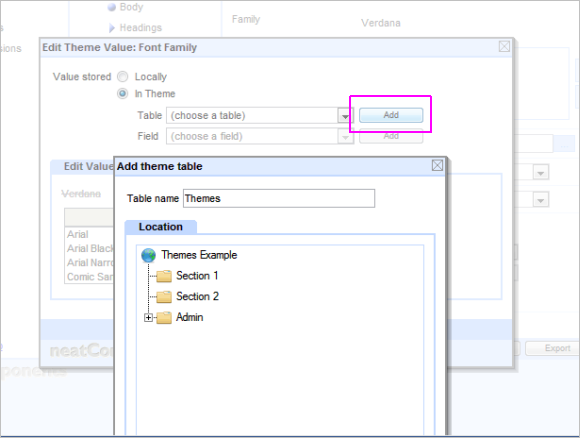
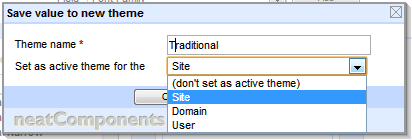
The value will now be stored in a theme. First we need to select the Table that will contain it. Either select one from the dropdown, or click Add to create a new Table. If you create a new one you’ll be prompted to choose a name and location for the Table. Next we need to select a Field from the Table in which the value will be stored. Again, either select an existing field, or click Add to create one. The style value can be edited, or left alone (it will have pulled over the local value, if any was set) Click OK to save At this stage you will be asked to choose a name for the Theme in which the value will be stored. If you will only be having one theme you don’t need to worry about the name, but if you will be configuring several themes (to provide alternative looks for the site) this is the name use for this particular look. (The default name is simply ‘Theme’, but you might want to use ‘Traditional’ or ‘High Contrast’ etc) By default a new Theme will be set active for the Site, but you can change it to be active at a Domain or User level. Learn more about Theme Levels and How to Change Themes. 
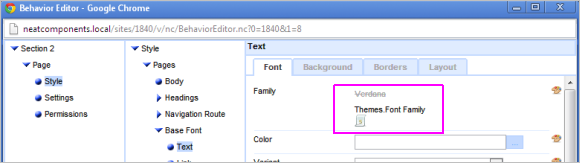
Back at the Behavior Editor screen, the value will show the Theme table and field name. If the theme is active, it will show an icon indicating the level  (with an S, D or U for Site, Domain or User) and the currently active value from the Theme. (with an S, D or U for Site, Domain or User) and the currently active value from the Theme. 
|