
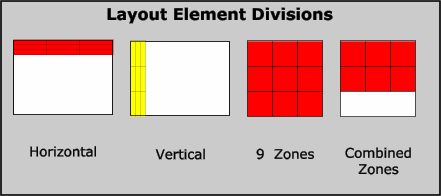
Each layout Element is divided into nine zones each of which can have a number of attributes. This enables you to construct navigation and other fixed and repeating elements within the website. Each zone is always represented in the Layout Editor as a square, whatever its actual shape is - there is not a one-to-one visual relationship between the shape of the layout Element and the representation in the editor. Layout Element zones - the squares - can be set individually, or combined into blocks. 
Each zone can be set to be
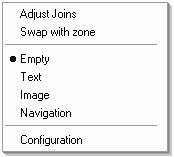
Navigation Empty Text Image There is a menu available to set the zone, and access the edit controls by right clicking on the zone to be set. The menu changes depending on the characteristics of the zone. This illustration shows the menu for a zone set to be 'Text'. To begin with, the Layout Element is set be a single zone of type Navigation. If you split the Layout Element up into smaller zones, the new zones will be set to type Empty - you can then
change them to the desired type. You can change the zone by selecting another option from the menu
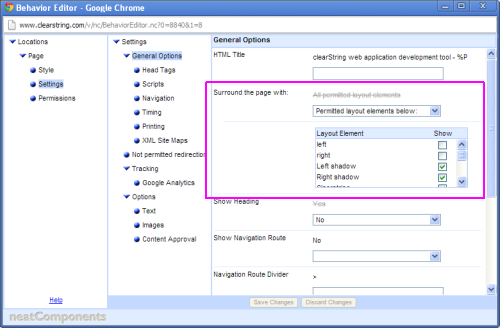
Controlling the display of Layout Elements Layout Elements are controlled in the component Behavior Editor, at Settings | General Options 
Layout Element controls follow the general rules of Inheritance. Read more about Inheritance here... |