 |
clearString neatComponents
|
|
clearString neatComponents Using Abstracts to summarize child pages |
 | ||
 | Application Development |  |
Using Abstracts to summarize child pages | ||
 |  |

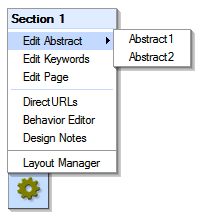
Components have two additional text surfaces associated with them which are accessed via the Toolbox.
This allows you to have related sufaces that you can embed in Layout Elements, use to create sectional navigation and other manipulations.
Using Default Child Navigation
Pages can have a particular relationship to Pages and Simple Pages nested below them in the site tree. Pages in this context can be described as Sections.

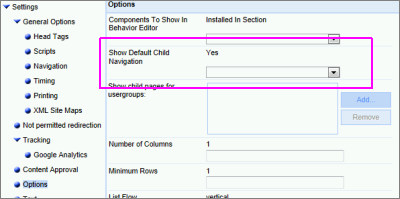
If Show Default Child Navigation is set to 'Yes', then at the foot of the Page that is being used as a Section in the site-tree you will see clickable links to the pages in that section.
The link will show as a small folder icon for Pages, and as a small text page icon for Simple Pages.
If an Abstract has been created that text will be displayed as part of the navigation display.

In the above example you see the Page icon and a clickable link, and a block of text drawn from the Abstract.
In this way it is very simple to create easily navigated large text sites, such as online manuals or procedural guides.
Default child navigation is configured using the column and flow controls in the Behavior Editor of the Section.
Copyright © 2026 Enstar LLC All rights reserved |

