 | ||
 | Building & Styling Applications |  |
Displaying a navigation route - breadcrumbs | ||
 |  |
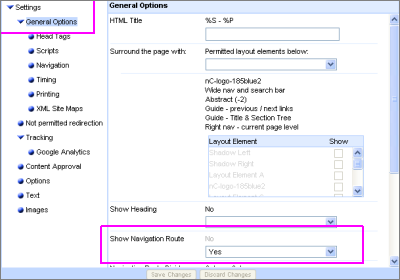
The navigation Route or Breadcrumb is a display of navigation confirming where in a site the viewer is located. It is commonly used on large and complex websites.
There is an example above. You can Style the breadcrumbs, as shown in the example.

Navigation Routes are enabled in the Behavior Editor of the component and will follow the rules of Inheritence.
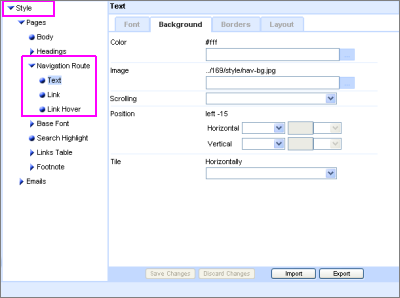
Styling
Navigation Routes are normally plain text, but they can be fully styled as in the example at the head of this page.

Copyright © 2025 Enstar LLC All rights reserved |

