 What are we learning here?
What are we learning here?
We learn how to create a Data Entry Form for the user to fill in, with a custom layout.
We learn the difference between Data Entry Forms and Tables and how they relate.
We learn about user permissions.
Introducing an important concept: The 'Feed - Query - View' model
The example is a trivial one - but it will introduce you to the methods of data and display manipulation that are used in the most sophisticated of constructions. The 'Feed' brings data into the website, the 'Query' enables us to manipulate the data collected from the Feed, and the 'View' allows us to display that information on the website.
 In order to get you going quickly, we earlier used a special feature of the Table to get the form data into storage, but you wouldn't really work that way in reality.
In order to get you going quickly, we earlier used a special feature of the Table to get the form data into storage, but you wouldn't really work that way in reality.
That direct data input method is intended for quick prototyping and lacks the flexibility and control you need. A Table is really a sophisticated data storage component, and it would normally be fed data either from an external feed component, or by a Data Entry Form.
In the previous example we took the data collected direct onto a Table and emailed it out from the site. Here, we are going to use the system to manage the data within the site, in a more realistic way. But first there is some housekeeping to do.
We are going to move the Table into the 'Config' section of 'Admin' and replace it in the site tree with a new data-feed component called a 'Data Entry Form'.
House-keeping

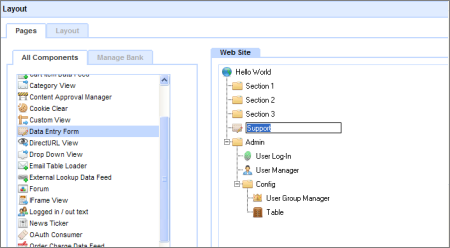
Open the Layout Manager from the floating toolbox, and move the Table into a Config folder as shown above.
You can also move the User Group Manager, if it is not already there.
Add a new 'Data Entry Form', from 'All Components' and place it in the site-tree where the Table was previously located. Rename it to 'Support'. Refresh the website view, and you will see the new Support-tab.
Data Entry Form
The Data Entry Form component is designed to be exposed on the website and enables you to embed your form fields on a fully editable surface, where you can mix text and images and have full control over the exact position of form fields using HTML tables in the Editor, or using <DIV> positioning.
 You may create multiple Data Entry Forms working against the same Table, and use the Permissions system to control who sees which Form. In this way sophisticated work-flow management systems can be created with minimal effort.
You may create multiple Data Entry Forms working against the same Table, and use the Permissions system to control who sees which Form. In this way sophisticated work-flow management systems can be created with minimal effort.
This is an important concept to understand.
The Data Entry Form surfaces can be styled in any way you like, using regular HTML methods.
The Data Entry Form can be styled exactly as you wish it to look.
Configuration
When you select the Data Entry Form called 'Support' you will see that it says: 'No target table selected for this component.' So the next step is to associate this Data Entry Form with the Table.
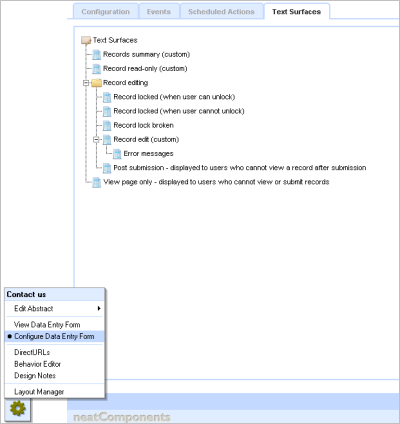
Mouse-over the Toolbox, and click 'Configure Data Entry Form', and then select the 'Configuration' tab: choose 'Table' from the drop down list offered. Click 'Apply' at the bottom of the page.
Go to the Text Surfaces tab, and select "Record edit (custom)". An empty Text Editor will open. This is the display surface of your Data Entry Form, where you construct what the form will look like.

Embedding Prompts and Fields

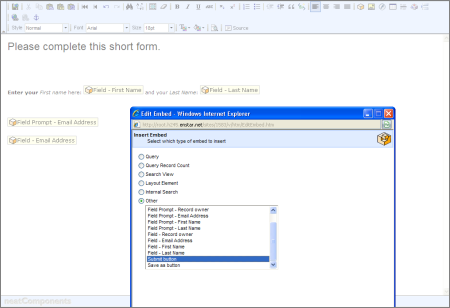
You can enter text and images in the normal way using the Text Editor and embed the Table-fields and Prompts using the Embed tool in the Text Editor. Selecting the Embed tool will launch the Edit Embed-picker where you can select the embeds you want to use. In the example below the Picker is open to select the 'Submit button' embed.
Your page could look like this in edit mode:

Once the Data Entry Form is completed, set the display to View:
Mouse over the Toolbox - select Behavior Editor.
Select Settings - then select Options.
Set the Record Edit View to Custom in the drop-down, and [Save Changes].
After the entry has been submitted, the visitor should be taken back to the Home Page of the site. So, still in the Behavior Editor | Settings | Options, go to 'Redirect target after record update', click to open the Picker, and select 'Local Page', then choose 'Section 1'. Click 'OK', and 'Save Changes'.
Alternatively, the Data Entry Form can display a page of its own to Visitors after they submit the form. This page typically thanks the Visitor for their submission and explains what happens next.
You configure this page via the Toolbox on the Data Entry Form, selecting Text Surfaces | 'Post Submission - displayed to users who cannot view record after submission'
Most 'advanced' components are hidden from visitors by default, so we need to change the View and Submit Permissions on this Table so that you can try it out as a pretend visitor to the site.
So, still in the Behavior Editor. Select Permissions - then select Visitor. Set the 'View Page' and 'Submit Records' checkboxes to 'Allow' and [Save Changes]. Close the Behavior Editor.
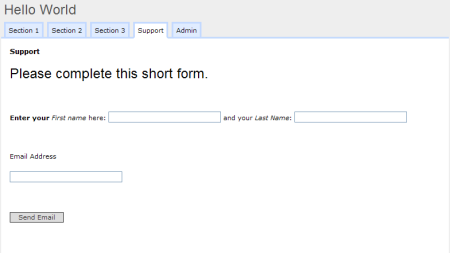
To see the form as a website visitor will see it, you will need to log-out at the Admin section of the website - and then select the Table-tab. Your form should look similar to this:

 Moving on - using Queries to manipulate data
Moving on - using Queries to manipulate data
Below the line...
More information
There is more information on configuring DEF Custom Surfaces here...
This example is just a quick and easy demonstration of the principles of configuring a simple data feed - in this case a Data Entry Form.
Real applications for Data Entry Forms range from collecting survey data from a web app on a Smartphone, to a web-page booking form to a custom e-commerce or social network application. And data can come into your system by fixed file-import or dynamic queries on external data-stores held by other parties, such as Amazon.