| ||
 | How-to Resources |  |
Styling - creating the parallax effect | ||
This is an example of how to create a type of parallax effect - where panels appear to slide over the top of a fixed background image.
This styling effect is created using HTML <divs> direct in the Source view of the Page surface.
You can download the HTML for this page as a simple text file here: parallax-source-view.txt
Copy and paste into your own page in Source view, and then modify to suit your needs.
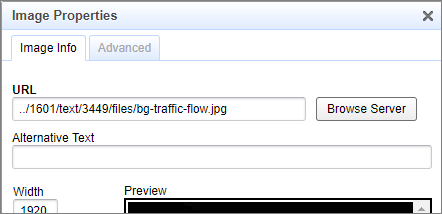
In this example, the images are nominally 1920 x 1040 pixels.
This example also uses the Custom Font 'Roboto' (see how) and you will need to upload your own images to your page using the Image picker in the normal way and then 'fix-up' the URLs in the HTML to use the location shown to you in your Image Properties dialog.

Parallax effect
text sliding above fixed image
Second text panel
over fixed view
Copyright © 2025 Enstar LLC All rights reserved |